Pourquoi intégrer un slider personnalisé sur Oxygen Builder ?
Oxygen Builder possède un petit défaut au niveau de la gestion des sliders et carrousels sur un site internet développé sous WordPress : le widget slider est très limité au niveau de la personnalisation.
Avant de continuer, et afin de bien comprendre la suite de cet article, un slider et un carrousel ne sont effectivement pas la même chose.
Un slider peut se composer de texte, d’image, de boutons, etc.
Contrairement à un carrousel qui ne contient que des images.
Il existe plusieurs extensions payantes comme Hydrogen Pack, OxyNinja, The Swiss Knife, et plein d’autres encore pour Oxygen Builder afin d’ajouter plusieurs widgets et fonctionnalités utiles et ainsi offrir plus de personnalisation.
Mais nous allons utiliser une méthode moins coûteuse pour ajouter un slider qui peut se modifier comme nous le souhaitons et que nous pourrons transformer en carrousel. Ainsi, nous aurons deux éléments en un modifiables à notre guise et sans dépenser une fortune.
Qu’allons-nous utiliser pour installer un slider personnalisé sur Oxygen Builder ?
Pour installer un slider personnalisé sur Oxygen Builder, nous allons utiliser Flickity, une bibliothèque JavaScript proposant d’intégrer facilement un slider, un carrousel ou une galerie plus beaux et plus ”vivants”.
Puis, une des deux extensions ci-dessous.
Vous avez le choix :
- utiliser l’extension Code Snippets pour WordPress afin d’y ajouter le code du chemin d’accès des fichiers Flickity préalablement téléchargés (je vous dirai lesquels un peu plus loin) afin de relier Flickity à WordPress et faciliter vos personnalisations sur vos futurs sliders et carrousels.
- utiliser l’extension My Custom Functionality qu’il va falloir installer dans le dossier FileZilla du projet concerné. Ceci sert aussi à relier les fichiers Flickity à WordPress.
Dans les deux cas vous aurez besoin de passer par FileZilla. Votre choix se basera donc sur quelle façon de faire vous sera la plus pratique.
En ce qui concerne Flickity, vous n’êtes pas obligé d’utiliser spécifiquement cette bibliothèque Javascript. Si vous avez une autre bibliothèque Javascript préférée pour cela, vous pouvez bien entendu l’utiliser à la place.
Comment mettre en place un slider personnalisé sur Oxygen ?
Comment intégrer du code CSS et un script JS extérieur à Oxygen ?
En premier lieu, afin de pouvoir utiliser les sliders, carrousels et galeries de Flickity (ou d’une autre bibliothèque proposant la même chose, le procédé est le même) il va nous falloir télécharger deux fichiers et les installer dans WordPress.
Ces deux fichiers sont “flickity.pkgd.min.js” et “flickity.css”.
Pour les télécharger, rendez-vous ici : https://flickity.metafizzy.co/

Téléchargez le dossier “these docs”, il se présentera en format Zip.
Vient ensuite l’étape suivante où vous avez le choix entre utiliser l’extension Code Snippets ou My Custom Functionality.
Comment utiliser l’extension WordPress Code Snippets ?
Après avoir téléchargé le dossier zip de Flickity, vous aurez à le décompresser pour y trouver les fichiers nommés “flickity.pkgd.min.js” et “flickity.css”.

Ouvrez votre projet sur FileZilla client et déposez ces deux fichiers dans un dossier que vous aurez nommé “flickity” dans /wp-content/upload/… .
Ensuite, sur le panneau d’administration de WordPress de votre projet, via Extensions > Ajouter, téléchargez l’extension “Code Snippets” et activez-là.

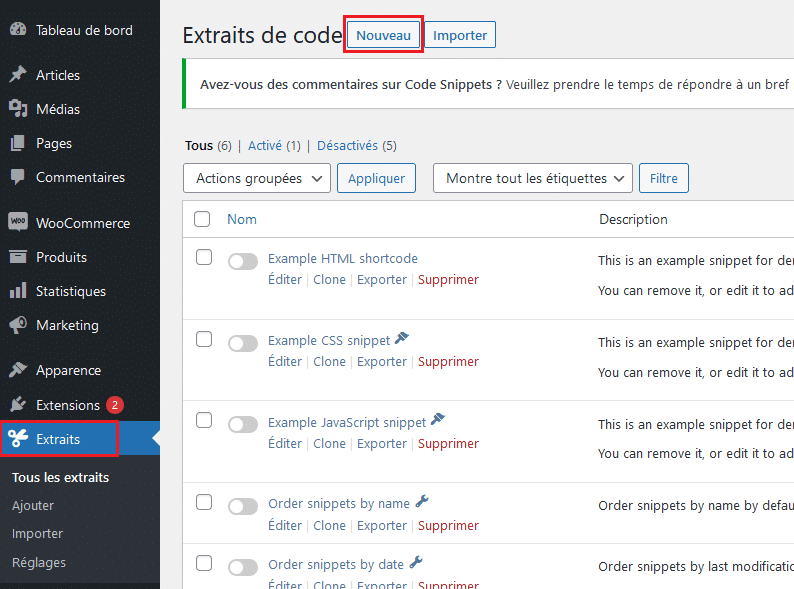
Vous n’aurez plus qu’à créer un nouvel extrait de code.

Et y ajouter ceci à celui-ci :
function custom_enqueue_files() {
wp_enqueue_style( 'flickcore', plugin_dir_url( __FILE__ ) . 'Le Chemin D'accès Du Fichier Css' );
wp_enqueue_script( 'flickjs', plugin_dir_url( __FILE__ ) . 'Le Chemin D'accès Du Fichier Js',array( 'jquery' ),'2.2.1',true);
}Selon notre exemple, il se présenterait comme ceci :
function custom_enqueue_files() {
wp_enqueue_style( 'flickcore', plugin_dir_url( __FILE__ ) . 'wp-content/upload/flickity/flickity.css' );
wp_enqueue_script( 'flickjs', plugin_dir_url( __FILE__ ) . 'wp-content/upload/flickity/flickity.pkgd.min.js',array( 'jquery' ),'2.2.1',true);
}Comment utiliser l’extension WordPress My Custom Functionality ?
Si vous souhaitez utiliser l’extension My Custom Functionality, rendez-vous sur ce lien :
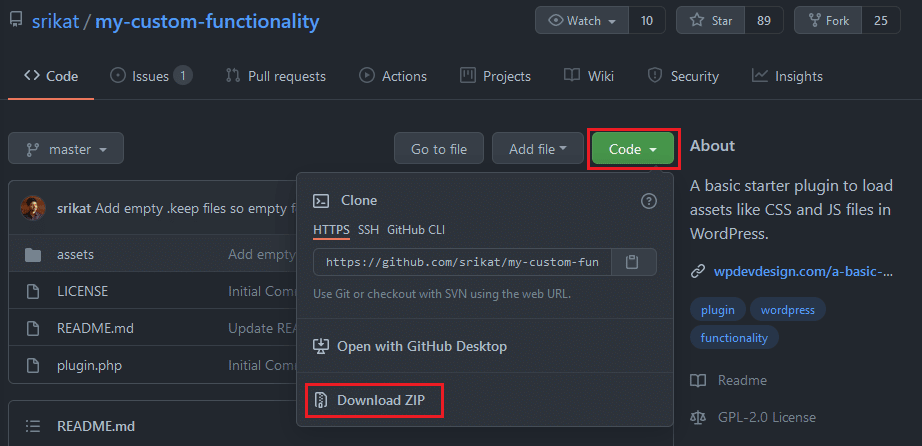
https://github.com/srikat/my-custom-functionality
Voici le procédé d’installation :
1 – Cliquez sur le bouton “Code” en vert plus haut sur la page, puis sur “Download Zip” pour télécharger l’extension.

2 – Dans l’administration WordPress de votre projet, allez dans Extension > Ajouter > Téléversez une extension > Parcourir, ajoutez le fichier en format zip.

Puis, via Extension > Extensions installées, activez My Custom Functionality.
Pour terminer, ce qui va suivre est légèrement différent que pour l’extension Code Snippets.
Les fichiers “flickity.pkgd.min.js” et “flickity.css” du dossier téléchargé sur Flickity, devront être ajoutés via FileZilla dans le dossier de l’extension My Custom Functionality situé dans /wp-content/plugins/my-custom-functionlity-master/assets/… .
Le fichier “flickity.css” ira dans /wp-content/plugins/my-custom-functionality-master/assets/css
Le fichier “flickity.pkgd.min.js” ira dans /wp-content/plugins/my-custom-functionality-master/assets/js
Entrer exactement le code ci-dessous dans le fichier /wp-content/plugins/my-custom-functionality-master/plugin.php :
function custom_enqueue_files() {
wp_enqueue_style( 'flickcore', plugin_dir_url( __FILE__ ) . 'assets/css/flickity.css' );
wp_enqueue_script( 'flickjs', plugin_dir_url( __FILE__ ) . 'assets/js/flickity.pkgd.min.js',array( 'jquery' ),'2.2.1',true);
}
Le fichier modifié (plugin.php) doit bien entendu être mis à jour sur le serveur via FileZilla.
Et voilà ! Le lien entre Flickity et l’environnement WordPress de votre projet est fait. La prochaine étape c’est la création de votre slider personnalisé sous Oxygen Builder.
Utiliser le widget Repeater d’Oxygen
Pour la suite de ce tutoriel, nous allons voir comment utiliser le widget “repeater” d’Oxygen Builder dans un carrousel ou un slider.
On va vous présenter un exemple simple, avec seulement des images provenant de vos produits.
Commençons par ajouter à l’endroit souhaité, le widget “repeater”.

Ajoutez la classe “rep-carousel” au repeater.
Puis, nous allons ajouter au niveau de “Query”, le code suivant :
post_type=product&no_found_rows=true&posts_per_page=5
Dans ce petit bout de code, nous allons avoir 5 slides provenant du type de post produits.
Le mot en rouge est ce que vous appelez comme types de post : produits, portfolio, pages, articles, etc. Ici, nous voudrions utiliser les images des produits, donc nous choisissons “product”.
Si nous voulions les images de présentation des articles, nous aurions écrit : “post”.
Cliquez ensuite sur la div dans le repeater pour y ajouter la classe “rep-carousel-cell”.
Sélectionnez l’Id de la div, cliquez sur le bouton “Data” pour intégrer les “featured images” comme background. Pour faire en sorte que l’image prenne l’entièreté de la taille de la div cliquez sur le bouton “Cover”, et centrez l’image avec les positions top 50% et left 50%.

Sélectionnez la classe (rep-carousel-cell) et changez la taille (width) et la hauteur (height).
Pour la version mobile, préférez une taille (width) de 100%.

Ajoutez un code block à l’extérieur du repeater (sinon l’élément sera répété…).
Et copiez-collez ce code JavaScript :
jQuery(window).on('load', function() {
$('.rep-carousel').flickity();
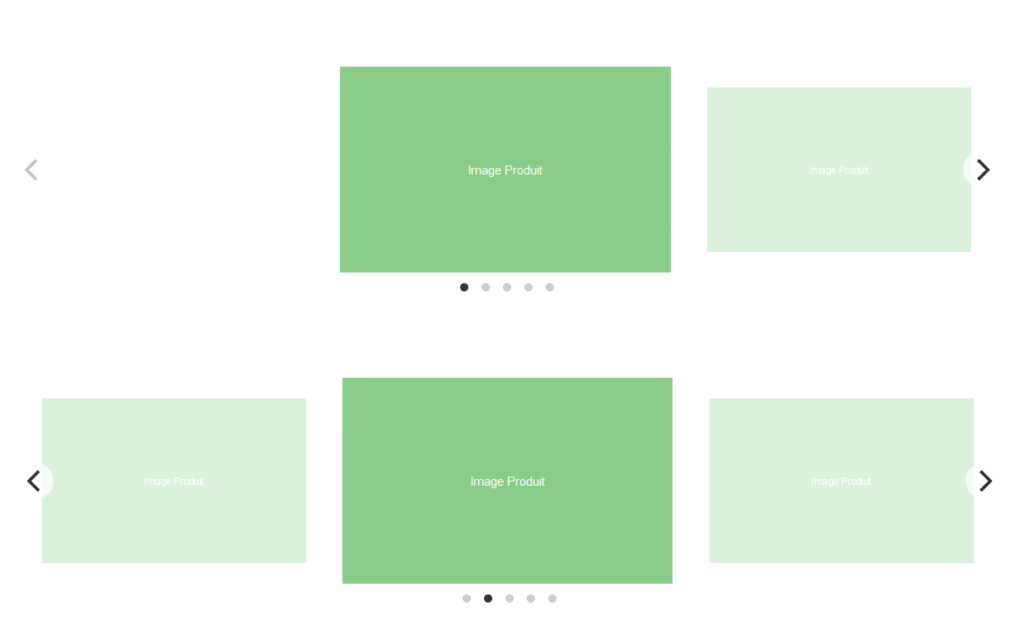
});Voici le premier rendu :

A partir d’ici, vous pouvez modifier votre slider selon vos désirs avec la documentation et tous les codes disponibles sur Flickity (en faisant bien attention d’écrire les bonnes classes dans le code CSS selon celles que vous avez intégrées à vos éléments).
Pour mon petit exemple, j’ai décidé que mon slider aurait des écarts entre les images et que l’image du milieu soit mise en avant.
Flickity me propose plusieurs codes que je peux adapter comme je le souhaite.
Mais je vais vous en proposer un que j’ai modifié :
(En rouge : cette partie dépend de si vous avez déjà réglé les paramètres de taille des div de votre repeater sur Oxygen comme plus haut, ou non. Si vous avez déjà paramétré la taille de vos div ce n’est pas la peine d’ajouter cette petite partie)
.rep-carousel-cell {
width: 33%;
height: 25rem;
margin-right: 2rem;
}
.rep-carousel .rep-carousel-cell {
opacity: .3;
transition: 0.3s ease all;
transform: scale(.8)
}
.rep-carousel .rep-carousel-cell.is-selected {
opacity: 1;
transform: scale(1)
}
Ce qui va donner :

Comment ajouter un slider sans le widget repeater d’Oxygen Builder ?
Nous avons vu comment intégrer un slider avec l’élément repeater, mais comment faire si on ne veut pas utiliser de repeater ?
La structure à intégrer dans Oxygen n’est pas si différente qu’avec un repeater.
À l’endroit où vous voulez créer votre slider/carrousel, ajoutez une div qui sera votre base du slider et à l’intérieur ajoutez autant d’autres div que vous souhaitez, elles seront vos slides (les éléments qui défileront).
En dehors de tout cela, ajoutez un code block, comme pour le repeater, il vous servira pour intégrer le style de votre slider.

Sur la div qui sert de base à votre slider, donnez-lui la classe “carousel”.
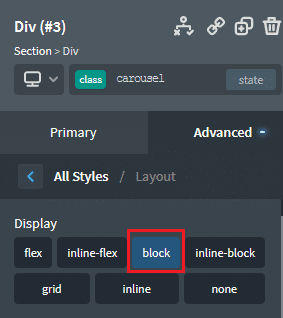
Mettez sa taille (width) à 100%, et très important n’oubliez pas de sélectionner dans “Display” : “Block”.

Pour vos div à l’intérieur de votre slider, donnez-leur la classe “carousel-cell”, avec une taille (width) à 100% et la hauteur (height) que vous voulez.
Pour ajouter votre image de fond (background image), sélectionnez l’id.
Ici, je vais choisir de centrer mon image (top 50%, left 50%) et que mon image prenne l’entièreté de la div (Cover).

À la fin de l’installation de vos images, la structure de votre slider devrait (à un nombre de div près) se présenter comme ceci :

Enfin, il va falloir compléter votre slider avec le code block ajouté précédemment.
Utiliser le widget code block avec Oxygen
Dans ce fameux code block, et dans la section JavaScript, ajoutez ce script :
jQuery(window).on('load', function() {
jQuery('.carousel').flickity({
// options
cellAlign: 'left',
contain: true,
});
});
En rouge, ce sont des bouts de codes qui sont, parmi tant d’autres, proposés et expliqués sur Flickity, vous pouvez en ajouter ou en supprimer selon vos envies.
Aussi, vous pouvez, dans la section CSS du code block, ajouter des effets graphiques aussi proposés dans le site Flickity.
Et enfin, dans la section HTML, vous pouvez ajouter des éléments à votre slider.
Voici un exemple venant de Flickity proposant l’ajout de bannières statiques :

Le bout de code du haut est à intégrer dans la section JavaScript du code block.
Et le bout de code du bas est à intégrer dans la section HTML du code block.
Ainsi, pour mon slider, j’ai choisi d’intégrer les codes suivants provenant de Flickity :
Code CSS :
.carousel {
background: #FAFAFA;
}
.carousel-cell {
width: 50%;
height: 25rem;
margin-right: 10px;
background: #8C8;
border-radius: 5px;
counter-increment: carousel-cell;
}
/* cell number */
.carousel-cell:before {
display: block;
text-align: center;
content: counter(carousel-cell);
line-height: 200px;
font-size: 80px;
color: white;
}Code JavaScript :
jQuery(window).on('load', function() {
jQuery(".carousel").flickity({
cellAlign: 'center',
freeScroll: true,
wrapAround: true,
});
jQuery('#flickity-button-next').on( 'click', function() {
jQuery(".carousel").flickity( 'next' );
return false;
});
});
Merci d’avoir lu mon tutoriel jusqu’au bout, nous espérons qu’il vous aura été utile ! N’hésitez pas à me contacter au besoin !

